Имеется код:
<table class='bn_table' cellpadding='0' cellspacing='0' border='0'>
<tr class='bn_0'>
<td class='bn_0_0'><img src="/design/banner-0-0.png" border="0" width="49" height="2" /></td>
<td class='bn_1_0'><img src="/design/banner-1-0.png" border="0" width="612" height="2" /></td>
<td class='bn_2_0'><img src="/design/banner-2-0.png" border="0" width="47" height="2" /></td>
</tr>
<tr class='bn_1'>
<td class='bn_0_1'><img src="/design/banner-0-1.png" border="0" width="49" height="284" /></td>
<td class='bn_1_1'><img src="/design/banner.jpg" border="0" width="612" height="284" /></td>
<td class='bn_2_1'><img src="/design/banner-2-1.png" border="0" width="47" height="284" /></td>
</tr>
<tr class='bn_2'>
<td class='bn_0_2'><img src="/design/banner-0-2.png" border="0" width="49" height="51" /></td>
<td class='bn_1_2'><img src="/design/banner-1-2.png" border="0" width="612" height="51" /></td>
<td class='bn_2_2'><img src="/design/banner-2-2.png" border="0" width="47" height="51" /></td>
</tr>
</table>
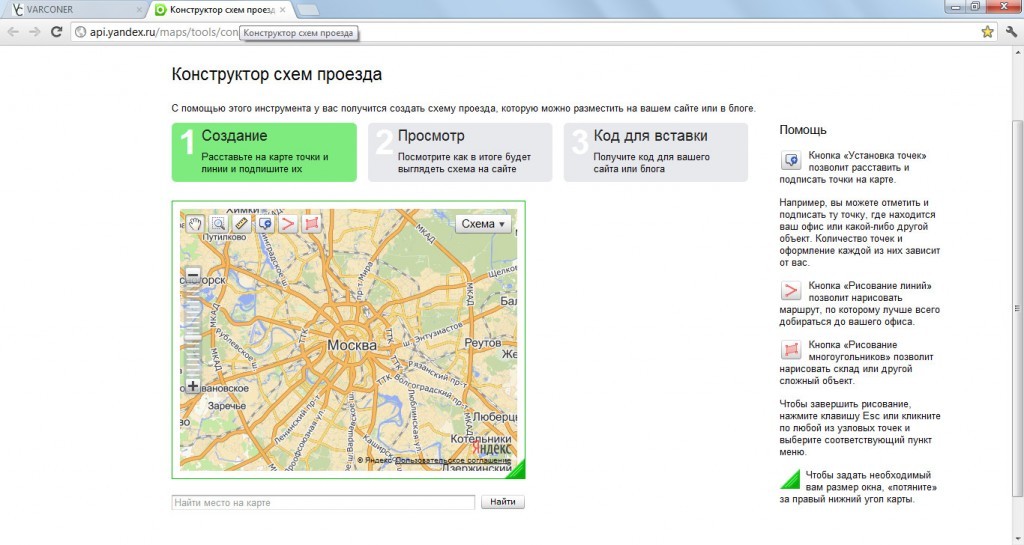
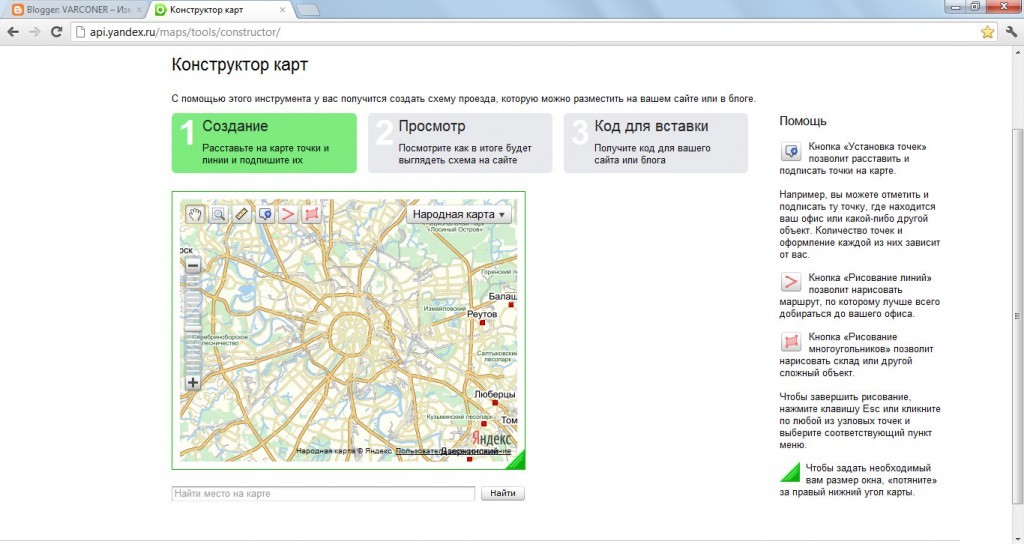
При этом большинство браузеров отображает картинки в таблице без отступов. Однако новоиспеченный IE9 отображает отступы по вертикали. Пример ниже.

Решение простое — в CSS прописываем:
.bn_table tr td img {display:block;}
И вауля — отсупы исчезают!