Блоггер довольно практичная платформа, для начала. Удобная статистика, бесплатный и быстрый хостинг. Но наступает момент, когда уже не хватает встроенных функций. Так же хочется чтобы все файлы, в том числе картинки, были на одном домене. Конечно же свой хостинг и платформа дают большую гибкость. Итак, решение принято — переезжаем на WordPress — очень популярную платформу для блога с массой доступных плагинов и надстроек.
Хочу поделиться своим опытом переезда, может кому пригодится. Стоит заметить что способов переноса постов несколько, но я упомяну тот, которым сам воспользовался. К моменту переезда у блога уже был свой домен. О том как сделать этот шаг, смотрите пост о подключении персонального домена к Blogger. Так что в этой инструкции подразумевается, что этот вопрос решен.
Приступим:
- Экспортируем записи из Blogger (больше там вообще ничего менять не надо, даже настройки переадресации на домен). Старый блог не нужно удалять, он не помешает, так как после всех действий виден не будет.

- Конвертируем полученный файл с записями на http://blogger2wordpress.appspot.com/
- Покупаем хостинг или используем бесплатный с PHP и MySQL
- Устанавливаем на нем WordPress
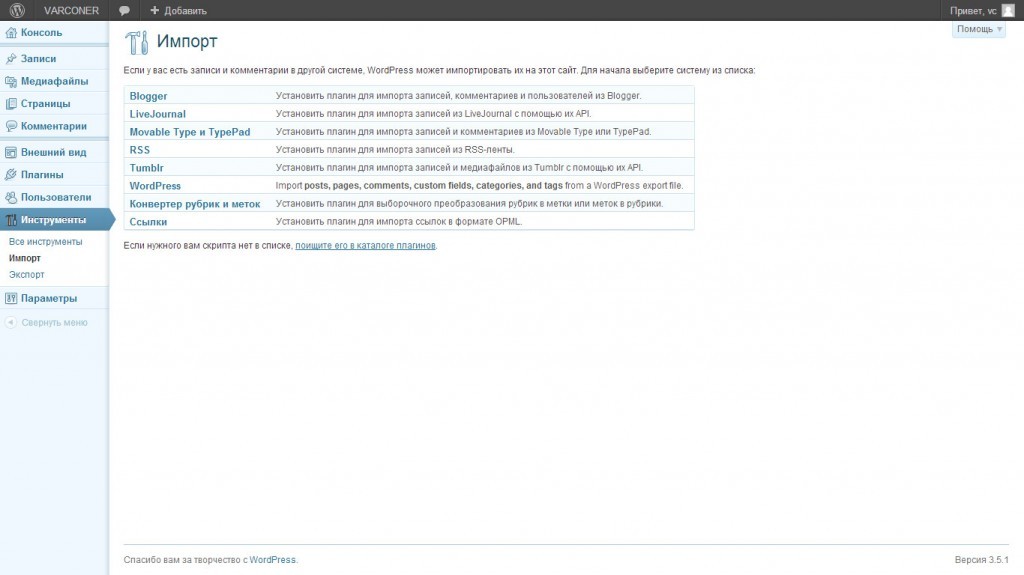
- В WP устанавливаем плагин WordPress Importer и импортируем записи. В версии WordPress 3.5.1, например, этот плагин уже есть в меню Инструменты->Импорт

При этом способе комментарии теряют аватары и вложенность (если это критично, надо искать другой способ импорта). - Настраиваем тему, виджеты и прочее. Желательно перезалить все картинки в постах, чтобы не шли ссылки на сервера Google. Незачем оставлять за собой хвосты. Я так же отредактировал все посты в которых отображался код, используя плагин WP-Syntax. В отображаемом коде для корректного отображения пришлось заменить «<» и «>» на «<» и «>»
- Назначаем записям метки и рубрики, так как опять же метки с Blogger при этом способе теряются.
- Вставляем в .htaccess строки для тех страниц, для которых хотим сохранить вес (так же чтобы записи просто не потерялись, когда на них будут ссылатся по старому адресу). Примеры:
Redirect 301 /2011_08_01_archive.html http://www.ваш_домен.ru/2011/08/ Redirect 301 [старая ссылка без домена] [новая ссылка с http и именем домена]
- Создаем на хостинге SOA-запись для приема домена (на некоторых хостингах этот шаг делается после прописывания DNS и вступления изменений в силу — в этом случае шаги 9 и 10 меняются местами)
- Ну и наконец, когда новый блог готов, в панели регистратора доменов прописываем новые DNS, старые CNAME-записи удаляем (которые вводили для подключения домена к Blogger). Ждем около суток (у меня даже меньше, несмотря на то что хостинг в США)
Вот пожалуй и все! Да, кстати, если кто-то зайдет на страницу старого блога — того что был на блоггере без домена — увитит такую страницу: