TinyMCE — это очень распространенный и функциональный визуальный (WYSIWYG) редактор для CMS. Сделан редактор на JavaScript с использованием фреймворка jQuery. Хотя подключить его и не сложно, многие сталкиваются с проблемой отсутствия в стандартной поставке менеджера загрузки картинок. Конечно же без него работа с сайтом не будет полноценной. Одним из вариантов решения данной задачи — использование плагина TinyMCE Image Manager.
Предлагаю свой вариант сборки редактора с расширенными настройками и уже подключенным и настроенным плагином Image Manager. Скачать его можно здесь. Все что требуется для начала работы — это распаковать скачанный архив в корень сайта. А затем вставить вот эти 3 строчки кода в шапку сайта, отображаемую в CMS:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript" src="/tiny_mce/tiny_mce_init.js"></script>
Для каталогов pic2 и upload2 необходимо назначить достаточные права (это можно сделать через FTP-клиент или через bash-консоль сервера командой chmod). Все настройки вынесены в отдельный файл (/tiny_mce/tiny_mce_init.js), чтобы в случае каких либо изменений не пришлось вновь редактировать шапку.
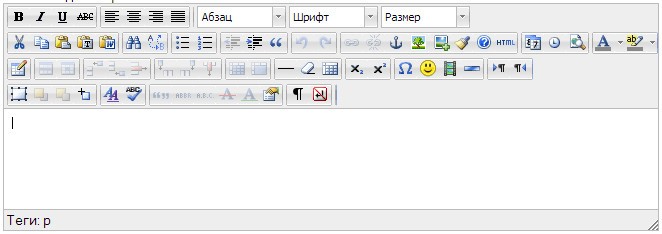
После установки все поля TEXTAREA будут редактироваться визуально, как показано на скриншоте.

Если для какого-либо поля необходимо сделать исключение, то нужно назначить ему атрибут: class=’mceNoEditor’. Пример:
<textarea class="mceNoEditor" name="descr"><?php echo $descr; ?></textarea>
В этом случае поле будет редактироваться как обычно.