Сегодня мы рассмотрим как добавить свой аватар для комментариев в своем блоге на WordPress. А заодно он будет отображаться и при комментировании других блогов (если вы укажете свой E-mail). Для этого воспользуемся сервисом Gravatar.
![]()
Кликаем кнопку «Create Your Own Gravatar» и попадаем на страницу ввода E-mail, к которому и будет привязан будущий аватар, а также имени пользователя и пароля. Адрес электронной почты нужно ввести именно тот, который указан у вас в настройках блога (в панели управления WordPress раздел «Параметры» -> «Общие»).
![]()
Далее нужно подтвердить введенные данные и исправить то, что не понравилось сервису (например если указанное имя пользователя уже занято). На последнюю строку, где нужно ввести адрес блога на wordpress.com, можно не обращать внимание. Блог там создавать не обязательно, но указанное имя блога должно быть уникальным.
![]()
Затем подтверждаем E-mail.
![]()
Заходим в свою электронную почту, которую указали ранее и кликаем на ссылку для подтверждения. Попадаем на указанную ниже страницу и кликаем на свой E-mail на синем фоне.
![]()
На этом шаге можно добавить аватар из любого источника — будь то свой компьютер, Internet, ранее загруженные картинки или веб-камера.
![]()
Далее нам предлагается обрезать выбранное изображение, если необходимо.
![]()
И в заключение выбираем рейтинг для данного изображения. Если не знаете что это, просто выберите первый вариант (G). Объяснение рейтингов можно найти на последнем скриншоте в этом посте, где показана панель управления блогом на WordPress.
![]()
В итоге видим на экране что-то наподобие этого.
![]()
Теперь можно выходить из сервиса Gavatar, там все сделано. Теперь нужно убедиться что в настройках WordPress настроено отображение аватаров. Для этого заходим в панели управления своим блогом в раздел «Параметры» -> «Обсуждение». Ставим галочку «Показывать аватары». Флаг «Аватар по умолчанию» можно поставить в положение «Логотип Gravatar». А можно выбрать и любой автоматический аватар, например как указано на скриншоте ниже — аватар привязанный к E-mail в сервисе Gravatar все равно будет отображаться.
![]()
Архив автора: varconer
Изменение значений ячеек Excel с помощью макросов VBA — часть 2
Еще несколько полезных скриптов VBA для Excel. Для вставки в код макроса не забудьте изменить название листа и диапазон ячеек на свой.
Убрать всё после любого символа (в примере после знака ‘+’). Обратите внимание, если вы хотите поменять символ, необходимо сделать это в двух строках — во 2-ой и 3-ей. Вторая строка была добавлена для того, чтобы не было ошибок в случае отсутствия искомого символа:
For Each c In Worksheets("list1").Range("B2:B72").Cells
c.Value = CStr(c.Value) + "+"
spacePos = InStr(1, c.Value, "+")
artLen = spacePos - 1
c.Value = Left(c.Value, artLen)
Next
Сделать все первые буквы в ячейках прописными:
For Each c In Worksheets("list1").Range("F2:F72").Cells
c.Value = UCase(Mid(c.Value, 1, 1)) + Mid(c.Value, 2)
Next
Добавить плюс перед ‘7’ (может пригодится при редактировании списка номеров телефонов):
For Each c In Worksheets("list1").Range("F2:F72").Cells
if Mid(c.Value, 1, 1) = "7" then
c.Value = "+" + CStr(c.Value)
endif
Next
Если здесь нет нужного вам макроса, посмотрите ещё часть 1.
DLNA или воспроизведение видео с Android-телефона на экране компьютера по Wi-Fi
Набор стандартов DLNA в сочетании с набором сетевых протоколов uPnP позволяют воспроизвести видео с любого совместимого устройства на любое (будь то телефон, планшет, компьютер, медиаплеер, HTPC или смарт-TV). Для примера рассмотрим простой вариант — воспроизведение видео с Android-телефона на компьютере под управлением Windows 7.
Программного обеспечения для использования DLNA довольно много, но так как это открытый стандарт, бывают конфликты. Я приведу пример программ которые заработали лично у меня, что называется, с пол-оборота.
Android-устройство
На телефон устанавливаем бесплатное приложение из Play Маркет: WiTV Samsung. Пусть вас не смущает слово Samsung в названии, программа работает на любом телефоне. Данная программа является как сервером, так и клиентом (то есть может быть как источником контента, так и приемником). Каких либо настроек производить не придется.
Компьютер на базе Windows
На компьютер устанавливаем программу DLNA-клиент: XBMC. Кстати, она, помимо всего прочего, является очень не плохим популярным медиаплеером. Помимо этого XBMC доступен для многих других платформ, в том числе Linux, iOS и других. Скачать его можно с официального сайта xmbc.org. В интернете также можно найти множество особых сборок, но для нашей задачи мы воспользуемся текущей официальной версией: на момент написания поста это XBMC 12.2 ‘Frodo’.
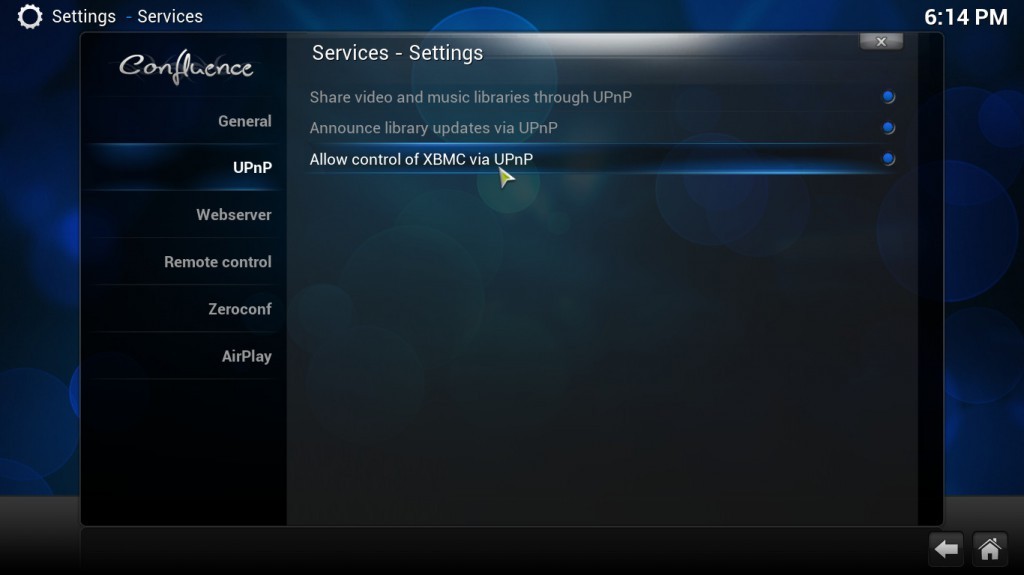
Для того чтобы программа заработала не просто как медиаплеер, а именно как DLNA-клиент, нужно включить лишь одну опцию в настройках. Заходим в меню ‘System’ -> ‘Settings’ -> ‘Services’ -> ‘UPnP’ и ставим галочку напротив пункта ‘Allow contol of XBMC via UPnP’.

Запуск воспроизведения видео
Итак все готово для пробной трансляции. И компьютер и телефон должны быть подключены к одной сети Wi-Fi. Запускаем XBMC на компьютере. Затем WiTV на Android. Выбираем воспроизведение видео (пиктограмма слева вверху). Затем выбираем видео с телефона или один из представленных каналов (например YouTube). При запуске воспроизведения программа спросит куда выводить видео. Если все работает правильно, в списке устройств появится XBMC, и после его выбора воспроизведение начнется на мониторе компьютера (если формат видео поддерживается).
Телефон как пульт ДУ
Помимо этого, телефон с программой WiTV можно использовать как пульт дистанционного управления XBMC во время просмотра видео (даже если видео было запущено не с телефона). Для этого нужно зайти в воспроизведение видео, а затем выбрать в выпадающем меню (за него отвечает маленькая пиктограмма вверху справа) пункт ‘Плеер’. Даже если вы переведете телефон в спящий режим, воспроизведение не прервется.
Конечно, в качестве полноценного пульта лучше подходит другая программа — Yatse. Но в данном посте я описываю именно WiTV, так как она является DLNA-сервером без всяких плагинов и доплат.
Обновление от 16.02.2020:
Одна из рабочих связок на данный момент:
Программа Tранслировать на TV: Chromecast, IPTV, FireTV, Xbox для Android + Kodi для ПК.
Как убрать всплывающие окна на сайте
Как то раз у одного из моих клиентов, пользующегося бесплатным хостингом, неожиданно стала всплывать недоброкачественная реклама на сайте. Расследование указало на то, что хостинг просто заразили вирусом. Переезжать на новый хостинг по некоторым причинам было неприемлемо. Файлы самого сайта были вирусом не тронуты. В итоге пришлось искать альтернативные методы вырезания рекламы. Сначала был испробован…
Метод перехвата вывода с чисткой кода после закрывающего тега body
Именно в этом месте в моем случае и оказался вредоносный код. Перед началом вывода был добавлен код:
<?php
function antibug($buffer)
{
// убрать мусор
$garbageCode = substr(strstr($buffer, "</body>"), 7);
$buffer = str_replace($garbageCode, "", $buffer)."</html>";
return $buffer;
}
ob_start("antibug");
?>
А в конце:
<?php
ob_end_flush();
?>
Для большинства страничек на сайте это сработало. Но в некоторых местах реклама полезла опять. Тогда был применен 2-ой способ.
Поднятие слоя с сайтом выше всплывающей рекламы
Способ, строго говоря, не очень хороший, так как вредоносный код он не убирает. Из-за этого если хостинг, к примеру, не вылечится от вируса долгое время, кто знает, могут быть санкции поисковой системы — что мол сайт угрожает безопасности и так далее. Но на первое время пойдет, чтобы реклама не надоедала. В моем случае именно это и нужно было. А делается это просто — элементу содержащему весь сайт (в примере, div с идентификатором class=’site’) назначается следующий код CSS:
.site {position:relative; z-index:999999;}
И всё! Реклама на сайте присутствует, но её просто не видно.
Кстати у клиента хостинг все таки вылечился, а указанные меры остались в качестве предосторожности на будущее. Конечно, не панацея, но все же.
Как вставить или заменить любую ссылку во Flash с помощью HTML и CSS
Для вставки или изменения ссылки в swf-файле вовсе не обязательно иметь его исходники и среду разработки. Ниже приведен код, в котором реализована ссылка с баннера, не имеющего внутренней ссылки.
<div style="position:relative;">
<a style="position: absolute; width: 100px; height: 100px; left: 0; top: 0; background: url(/images/blank.gif) left top no-repeat;" href="http://www.example.ru"></a>
<object
type="application/x-shockwave-flash"
data="/banner.swf"
width="100" height="100">
<param name="movie" value="banner.swf">
<param name="wmode" value="opaque">
<param name="allowScriptAccess" value="sameDomain" />
</object></div>
В примере используется флешка 100 на 100 пикселей. На неё накладывается ссылка с абсолютным позиционированием. А чтобы это было возможно, swf-файлу присваивается параметр wmode с значением opaque. Для работы данного примера также необходим пустой gif 1 на 1 пиксель, используемый в качестве фона ссылки.