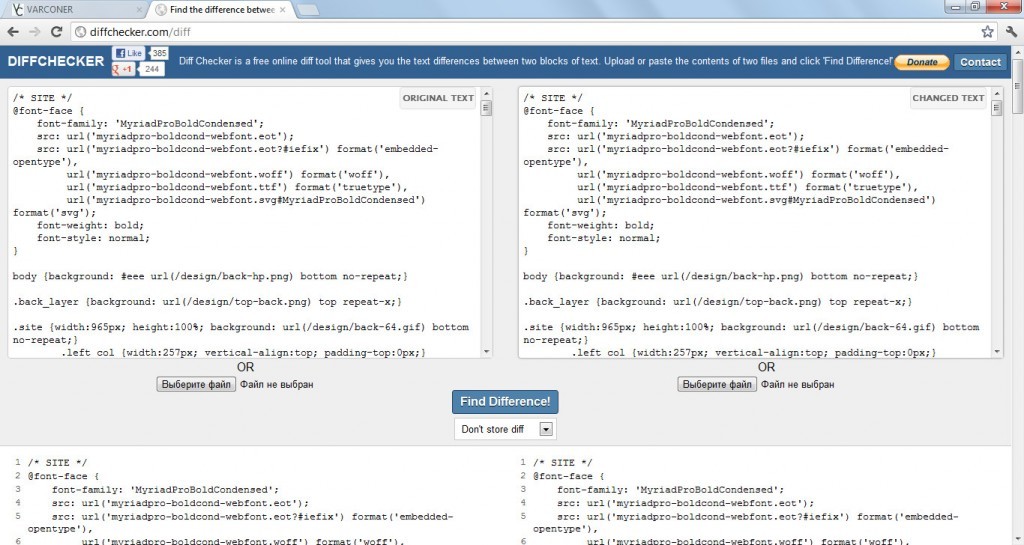
В программировании бывает ситуация, когда надо сравнить 2 текстовых файла, чтобы просто вспомнить что и где менялось. Однако я не люблю плодить на компьютере уйму маленьких программок для каждой ситуации, поэтому если есть web-сервис, то предпочитаю воспользоваться им. А для этой ситуации как раз есть: http://diffchecker.com/
На мой взгляд сделано просто и достаточно удобно.

Архив автора: varconer
Не работает Denwer c VMware 8
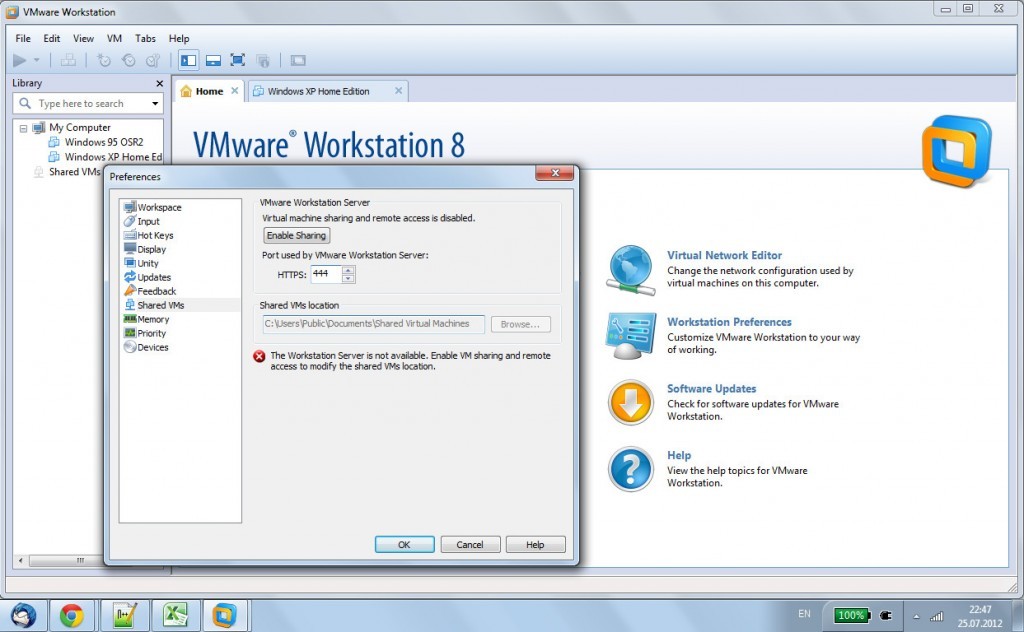
Если у вас установлен Denwer и VMware Workstation 8, то Apache входящий в состав Denwer может возмущаться, что 443 порт занят.
Чтобы VMware его не использовал заходим в панель управления виртуальной машины (закладка Home), выбираем Workstation Preferences, затем пункт Shared VMs. В нем кликаем на Change Settings и назначаем порт отличный от 443 (я поставил 444). Если поле порта не активно, то сначала надо выключить сервер, нажав Disable Sharing (впрочем об этом написано в заметке ниже).
После этого Denwer вновь работает. К слову, ситуация возникла под Windows 7.

Запрошенная операция требует повышения
Столкнулся с тем, что данное сообщение появляется в командной строке Windows 7.
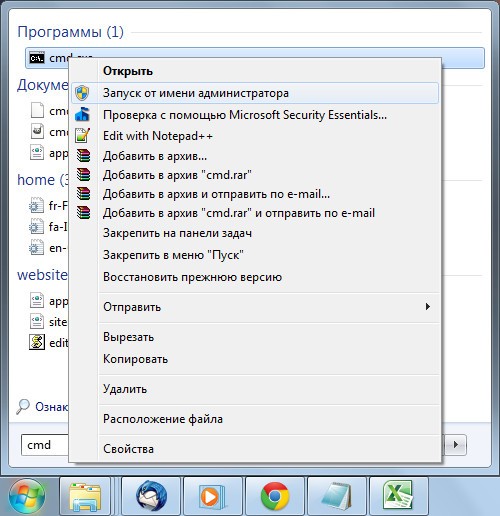
Решение простое: в меню «Пуск», в строке поиска программ и файлов ввести cmd. Кликнуть правой кнопкой мыши на появившемся в результатах поиска cmd.exe и выбрать «Запуск от имени Администратора».

Теперь в консоли будут доступны команды требующие прав админа.
Однако данное сообщение может возникнуть не только в командной строке, но и при запуске некоторых программ — если система посчитает, что приложение «превышает полномочия». Чтобы эта ошибка не появлялась, достаточно таким же способом запустить нужную программу.
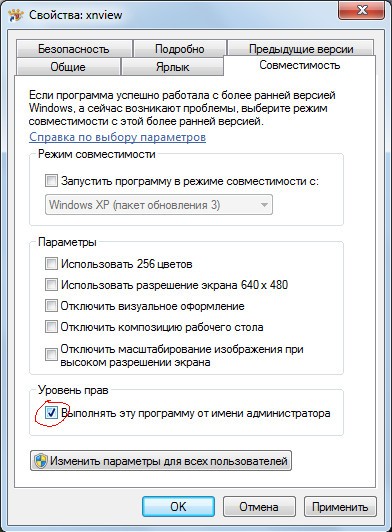
Если какую-то программу нужно запускать таким образом постоянно, просто присвойте соответствующую опцию в свойствах ярлыка, как показано на скриншоте ниже.

Cтандартный пароль защиты телефона Samsung SGH-X460
Может кому понадобится. Стандартный пароль для сброса настроек и быстрого очищения телефонной книги: 00000000 (8 нулей). Может подойти и для других телефонов Samsung.
Оптимизация HTML и CSS-кода для разных браузеров с помощью DOCTYPE или DTD
Бывает, что определенная связка HTML+CSS никак не хочет правильно (с точки зрения создателя кода, конечно) отображаться в некоторых браузерах. Использование своих таблиц стилей для отдельных браузеров уже стало классикой. Но можно ненароком забыть что первая строка HTML-файла, которая должна начинаться с <!DOCTYPE, может сильно повлиять на интерпретацию кода.
Описаний типа документа, или DTD, существует много, и браузер будет отображать код по разному, в зависимости от того, какой DOCTYPE выбран.
Например (строгий HTML 4.01):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
отличается от (переходной HTML 4.01):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
или от (HTML 5):
<!DOCTYPE html>
Так что если что то не ладится с кодом, попробуйте поиграть и этой строкой.