Сразу сделаю оговорку для тех, кто использует для web-разработки среду *NIX — конечно, это намного логичнее разрабатывать на том, на чем и будет работать. Спору нет.
Ну а тем кто все же не покинул мир Windows 🙂 да и еще разрабатывает с помощью этой платформы сайты, пора пересмотреть свой пакет приложений. Например вместо Denwer почему бы не попробовать Open Server, который, кстати, стартовал уже довольно давно — летом 2010. За это время он обрел версию 5.2.6. А количество скачиваний перевалило за миллион. Вобщем проект устоявшийся и к тому же очень функциональный.
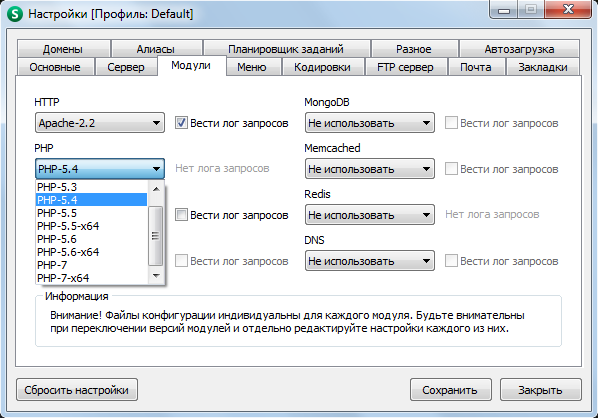
Доступна быстрая смена версии PHP и других модулей. Можно настроить порты, домены, планировщик заданий и многое другое. Настройки применяются на лету. Если в связи с изменениями конфигурации необходим перезапуск сервера, он произойдет автоматически.
Кстати, если вы хотите вести разработку на PHP 7, то здесь Open Server не заменим. Denwer уже порядком устарел — в последней версии на данный момент доступен лишь PHP 5.3. Вобщем, как ни хорош был когда то Denwer, кажется ему пришла достойная замена.