Некоторое время назад я писал о стрелочных часах на JavaScript. Для создания спрайтов стрелок для них, использовался векторный редактор Inkscape. Для демонстрации как клонировать стрелки с наклоном 6 градусов (для каждой минуты или секунды: 360/60=6) я буду использовать те же исходники что и для часов.
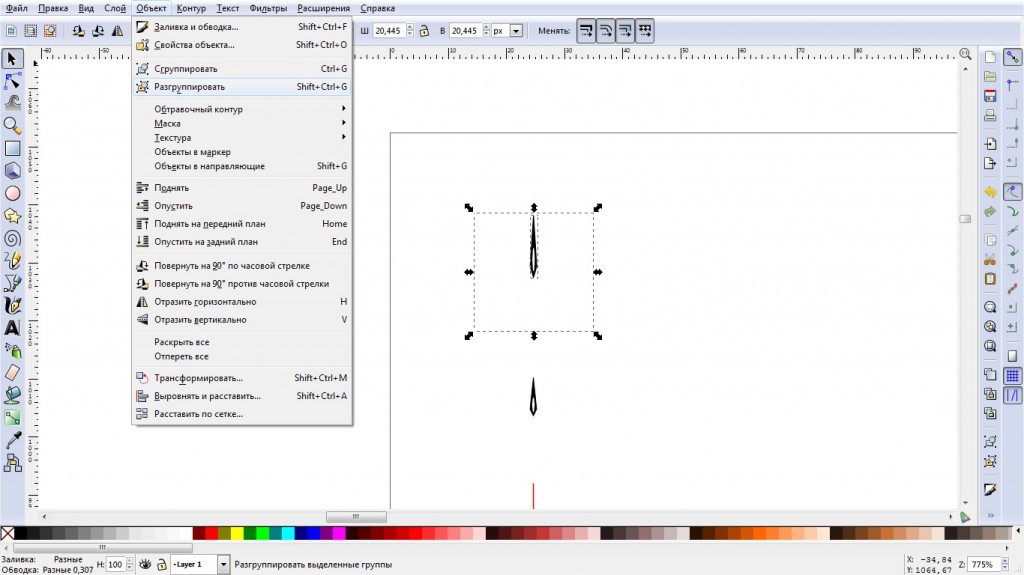
Давайте откроем в Inkscape файл clock.svg. В нем видно одиночные стрелки — минутную, часовую и секундную. Если выделить любую стрелку, например минутную, то видно что она имеет фон, повторяющий по размеру будущий циферблат часов. Это необходимо чтобы вращение стрелок происходило вокруг единого центра. Объект стрелки состоит из 2-ух сгруппированных объектов. Чтобы отредактировать стрелку нужно, соответственно, их разгруппировать. Это действие хорошо знакомо тем, кто работает в векторных редакторах. В Inkscape для этого нажмите Shift+Ctrl+G или Объект->Разгруппировать.

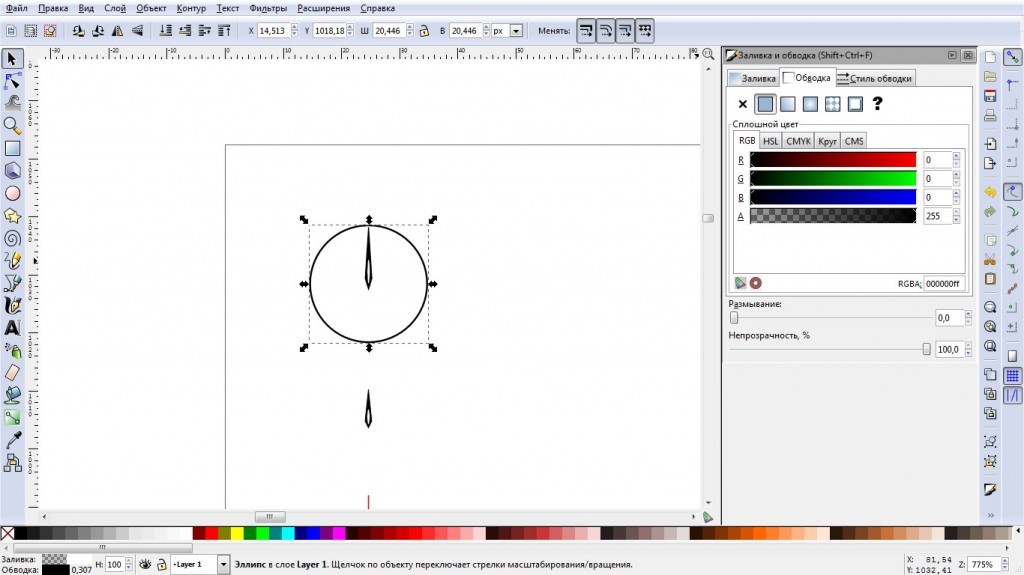
Объект фона является прозрачным, чтобы не загораживать циферблат часов. Причем фон должен быть круглым, иначе при вращении мы получим изменение высоты и ширины клонов, что нас не устраивает. Чтобы увидеть контур фона, выделите его. Однако прозрачные объекты не получится выделить просто кликнув на них мышью. Но можно обвести рамкой то место, где должен быть фон — выделятся все обведенные объекты. Удерживая Shift, исключите ненужный объект — в данном случае стрелку. После этого откройте диалог Объект->Заливка и обводка. В закладке «Обводка» переместите бегунок Альфа-канала (обозначен буквой A) до конца вправо. Теперь контур фона виден — это обычный круг.

Этот шаг был только для того, чтобы увидеть, как правильно готовить стрелки к клонированию. Возвращаем все обратно, то есть возвращаем прозрачность обводки фона и группируем стрелку с фоном (выделить их и нажать Ctrl+G).
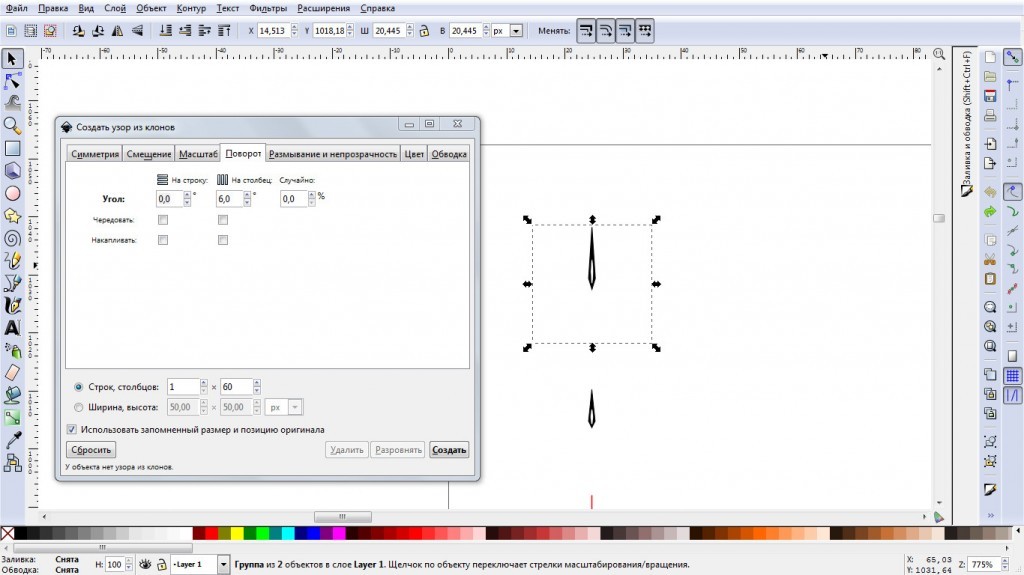
Переходим непосредственно к клонированию. Для этого выделяем нужную стрелку и идем в меню Правка->Клоны->Создать узор из клонов. Устанавливаем количество строк = 1, столбцов = 60. В закладке «Поворот» ставим угол на столбец = 6 градусов.

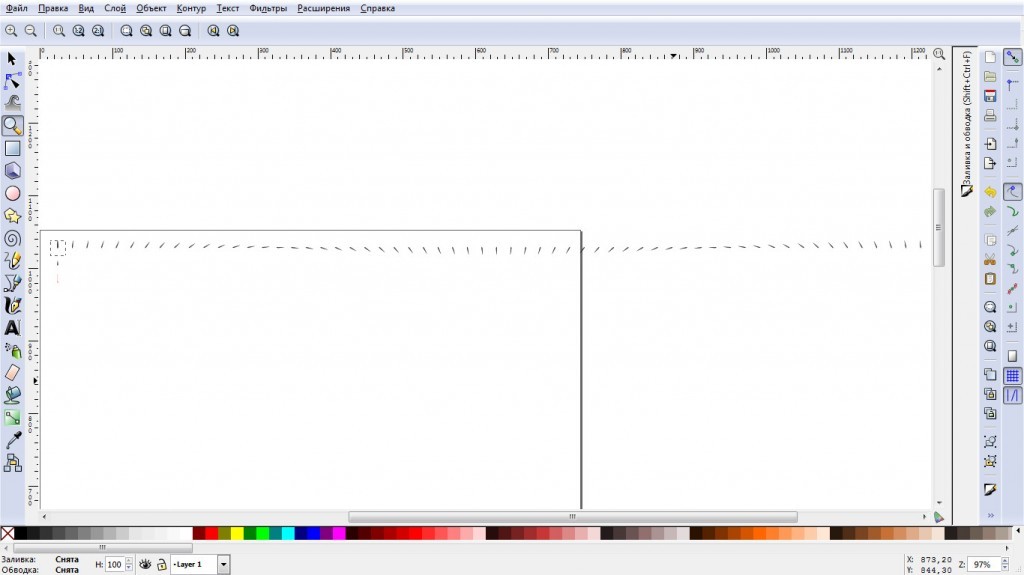
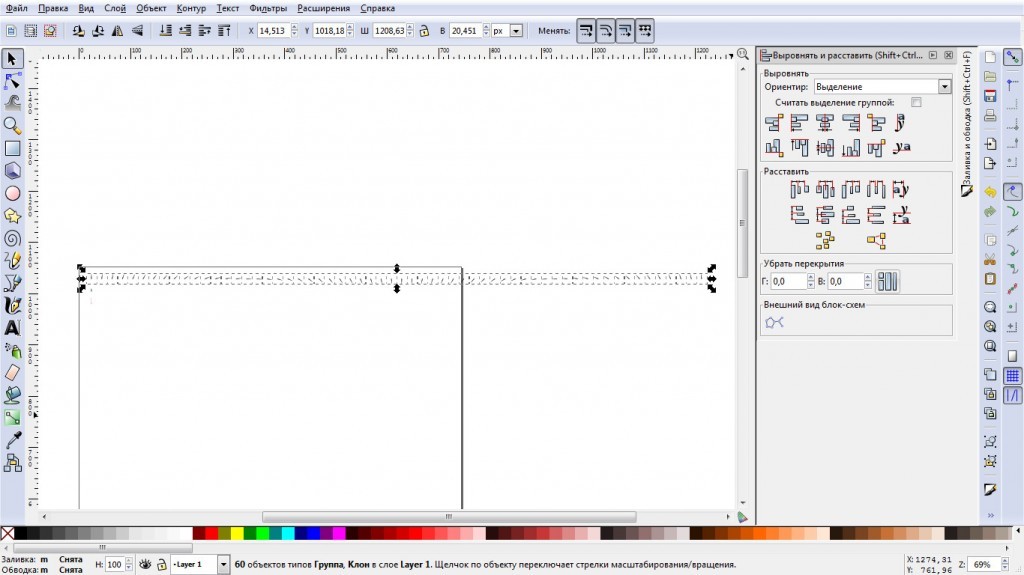
Во всех остальных закладках должно быть все по умолчанию, то есть по нулям (кроме экспоненты, она равна 1). Симметрия стоит на простом смещении. Нажимаем кнопку «Создать» и наблюдаем следующую картину (если увеличить масштаб).

Самый первый клон надо удалить, так как он является абсолютной копией исходного объекта (а два одинаковых объекта нам не нужны). Просто кликните на первую стрелку в ряду и нажмите Del. Теперь надо выделить все клонированные стрелки и вызвать диалог Объект->Выровнять и расставить. В нем нажимаем кнопку в блоке «Убрать перекрытия» (Г=0, В=0).

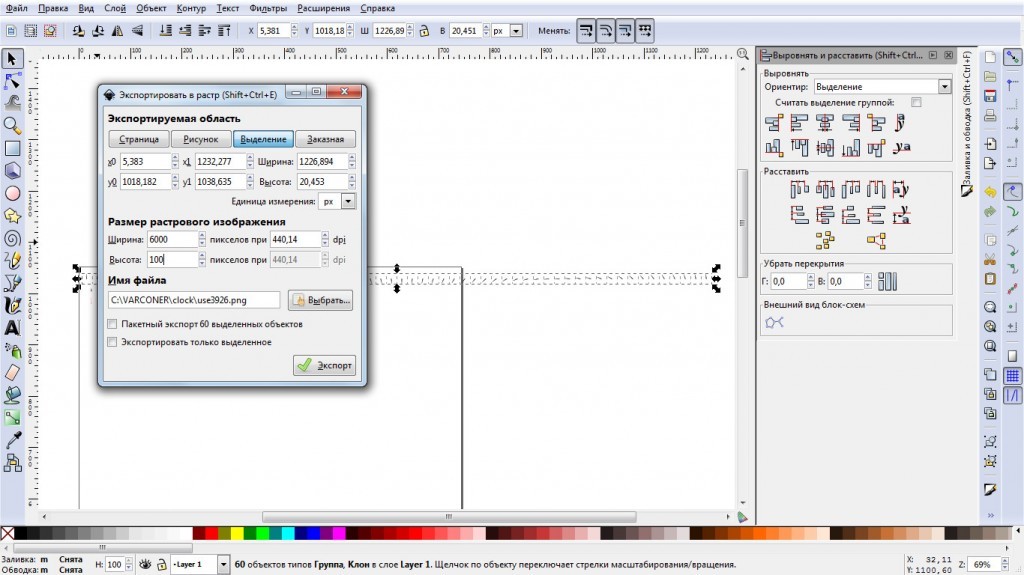
Вот и готова первая стрелка для часов. Экспортируем ее в растр. Меню Фаил->Экспортировать в растр. Высоту устанавливаем соответственно будущему размеру часов. В примере это 100 пикселей. Ширина в этом случае должна быть 100 * 60 = 6000 пикселей.


Ещё есть анимация SVG. Будут векторные часы в формате svg и стрелки сами будут поворачиваться.
А как разместить клоны вдоль кривой линии?
Честно говоря не знаю 🙂 Если найдете способ, напишите, плиз. Есть функция размещения текста на произвольной кривой, но для размещения объектов она не подходит.
Выбираете оба объекта, причем тот, который должен быть размещен вдоль кривой, выше должен находиться, потом Extensions-Generate from Path-Scatter
Вместо «Выравнять и расставить», надо открыть «Расставить». Там объекты можно разместить по кругу. Не забудьте убрать связь клонов- превратить их в объекты.