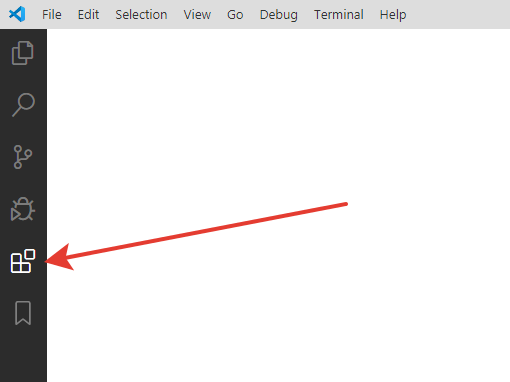
Долгие годы верой и правдой служил Notepad++. Доходило до того что я использовал его даже в Linux (через Wine). Несмотря на до сих пор его высокую популярность, все же захотел перейти на VS Сode, и не пожалел. Все таки в Notepad++ несмотря на множество плагинов, функционал маловат и продуктивность из-за этого падает. VS Code же напротив сейчас на гребне волны, и даже из коробки в нем много чего есть. Чего стоит только тесная интеграция с git. Хотя зачастую по старой памяти параллельно открыта обычная консоль git, и кое что все равно приходится делать там. Но, тем не менее, наиболее частые операции — add, commit, checkout, push — теперь можно делать прямо из редактора. Однако трудности перехода все же были. Конечно, они в какой-то мере специфичны для меня, но возможно некоторые решения пригодятся и вам. Перед тем как перейти к деталям, замечу, что установка плагинов в VS Code вынесена на основную панель, а не запрятана в недрах меню (в добавок с недвусмысленной иконкой — собери все из кубиков).

Ну а теперь по порядку:
Метки на полях, с быстрым переходом по ним
В Npp они ставились ctrl+F2 или просто мышкой на полях. Переход по ним через F2. Так как бывает приходится иметь дело с длинными файлами, а так же редактировать параллельно код в двух противоположных концах файла, эта функция очень удобна.
Для VS Code есть несколько плагинов на эту тему. Есть например Numbered Bookmarks, который даже судя по названию позволяет ставить нумерованные метки, но для меня это лишне. Остановился на просто Bookmarks. По умолчанию там ctrl+alt+K — создать метку, ctrl+alt+J переход на предыдущую, а ctrl+alt+L на следующую. Метки сохраняются в папке мета-информации .vccode (это нужно иметь ввиду при отслеживании файлов в git).
Вставка HTML
В Notepad++ у меня за это отвечал плагин WebEdit с настроенными кнопками употребительных тегов на панели. Плагин одинаково хорошо вставляет и оборачивает код.
Для VS Code для простой вставки тега, достаточно написать его название и нажать Enter (зависит от типа файла, и соответствующего авто-завершения). Обертку кода в тег тоже можно сделать без плагинов. Для этого выделяем код для обертки, нажимаем shift+ctrl+P (это универсальная комбинация для вызова многих команд), выбираем действие Emmet: Wrap Individual Lines with Abbreviation (Скорее всего оно будет первое в списке, то есть просто нажимаем Enter), затем пишем название тега и еще раз Enter. Довольно мудрено, поэтому я стал искать плагин. Мне пришелся по душе htmltagwrap. Здесь горячая клавиша по умолчанию — alt+W и сразу же происходит обертка тегом P. Если нужен другой тег, просто пишете его название, например div и тег меняется на нужный. К сожалению при нескольких уровнях вложенности иногда бывает работает не корректно и не прописывается автоматически имя завершающего тега, возможно это исправят позднее.
Определение кодировки
Увы, еще встречается кодировка отличная от UTF-8 кое где, например в том же Bitrix. И нужно корректное определение файлов с ней. Кстати, Notepad++ тоже не всегда корректно определял кодировку и мог спутать windows-1251 с Macintosh.
Чтобы VS Code определял кодировку при открытии файла, нужно включить опцию autoGuessEncoding. Для этого идем в меню File -> Preferences -> Settings. Вводим в поиске эту опцию и ставим галку. Теперь редактор должен определять кодировку сам, иначе придется выбирать ее вручную, нажав на название кодировки справа внизу экрана.
Прочее
По умолчанию стоит темная тема оформления. Но я привык к светлой, возможно и вы захотите выбрать что то иное. Для выбора темы нужно нажать не совсем типичную комбинацию клавиш ctrl+K+T, затем выбрать нужную в выпадающем списке. Мне понравилась предустановленная тема Light (Visual Studio). Для особых ценителей можно установить через плагины тему NotepadPlusPlus Remixed Theme. Видимо создана тем, кто так же переходил с Npp.
Хотя в этой статье не ставится цель осветить все полезные плагины, а лишь те что помогают плавно перейти с Npp, упомяну еще парочку.
- Git History — позволяет посмотреть историю коммитов, подобно Git GUI. На панели справа вверху появляется иконка для вызова плагина.
- WakaTime — тайм-трекер. Ведет подробную статистику времени, которое вы провели за кодингом. Требуется регистрация на одноименном сайте — wakatime.com — и последующий ввод Api Key в настройках плагина. Для этого нажимаем универсальное shift+ctrl+p, выбираем WakaTime: Api Key, и вставляем ключ полученный на сайте. Саму статистику можно посмотреть на сайте, кликнув на времени, которое отследил Waka, на нижней панели в редакторе.

А что там насчёт скорости работы?
N++ всё же запускается моментально и не так отжирает память.